前言
都知道追书神器从某个版本开始就不支持换源了,开始实行收费制度,虽然老版追书神器依然可以使用,但是指不定那天就挂掉了。再加上最近想熟悉一下react,所以本项目哦豁阅读器就诞生了。
Github项目地址:https://github.com/ShanaMaid/oho-reader
欢迎issue,pr,star or follow!我将继续开源更多有趣的项目
推荐一个之前用Vue全家桶写的 网易云音乐PC端 web版本
哦豁阅读器(oho-reader)介绍
哦豁阅读器!API源自追书神器,免费使用!
实现追书神器核心功能,做到小说阅读的极简体验,把每一分流量都用到刀刃上!
服务器带宽较小,初次加载比较慢,请谅解!建议clone到本地进行体验!
Github项目地址:https://github.com/ShanaMaid/oho-reader
在线地址见Github项目地址的README.md中
Oho阅读器的优势
|
oho阅读器 |
追书神器 |
| 收费 |
免费 |
部分章节免费,其余收费 |
| 广告 |
绿色无广告 |
定时刷广告 |
| 体积 |
4MB |
16.2MB |
| 章节大小 |
每章5kb左右 |
掺杂广告,大于5kb |
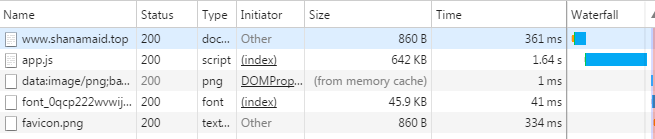
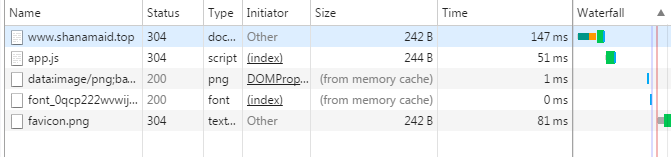
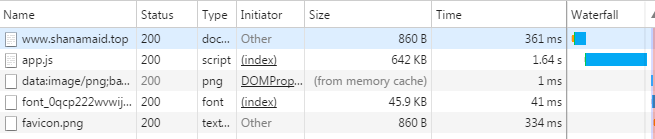
oho阅读器初次打开时候加载比较慢,一部分原因是服务器带宽较小,另一部分是因为初次需要下载700kb左右的文件,建议初次下载在wifi下进行。初次下载后oho阅读器会自动进行缓存,以后每次打开页面基本是秒开,消耗流量约在1KB不到。


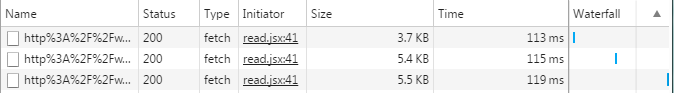
同时oho器抛弃所有与小说阅读无关的信息,真正做到极简!保证每一分流量都用到小说内容的阅读上,真正做到每章内容加载所用的流量集中在小说章节内容上,视章节字数而定,一般在5kb左右。

oho阅读器目前由于服务器配置、带宽过小原因暂不支持章节内容缓存。
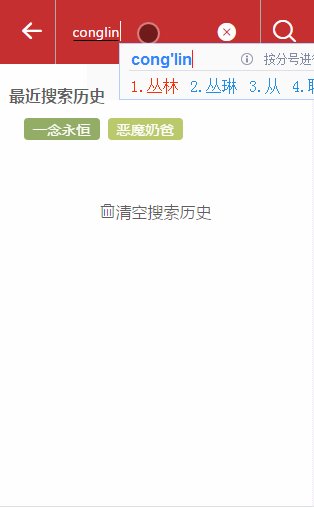
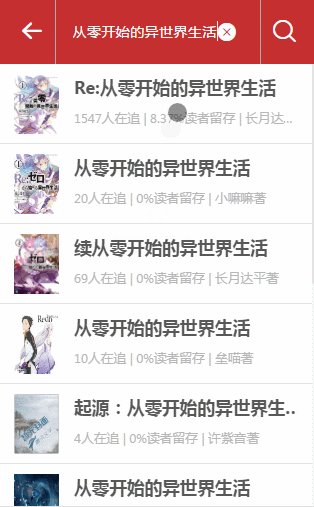
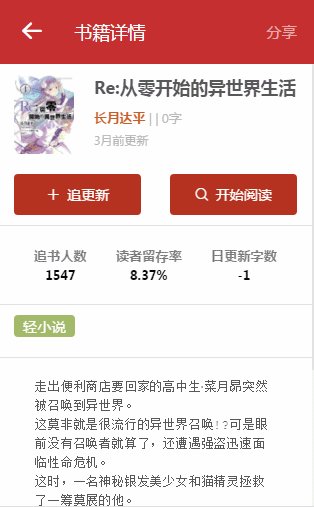
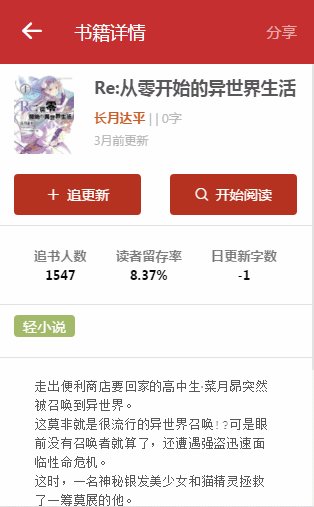
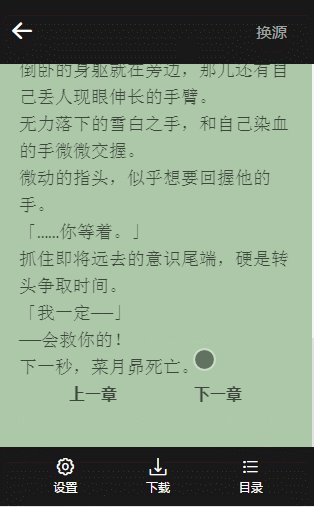
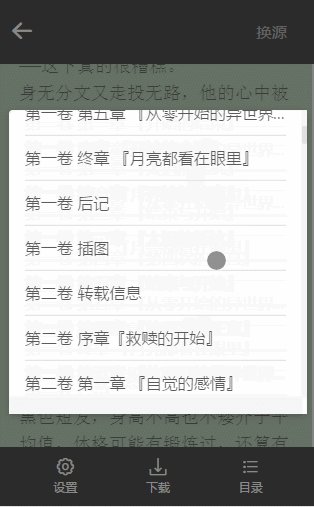
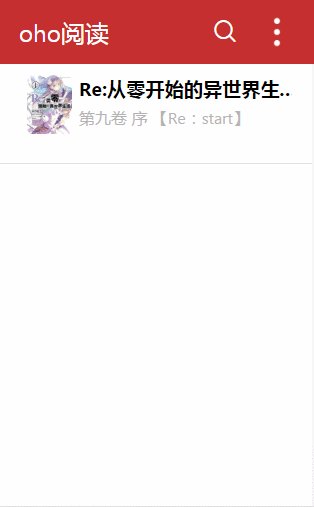
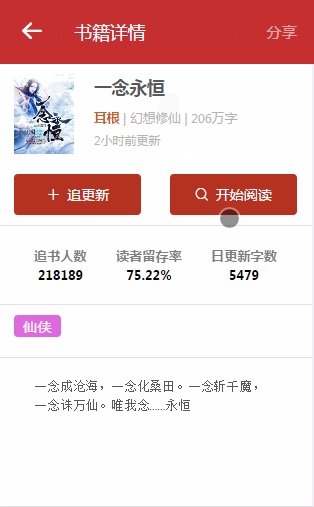
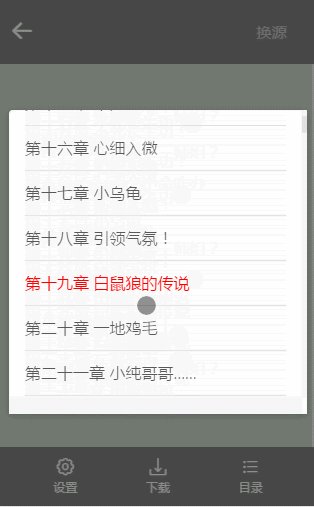
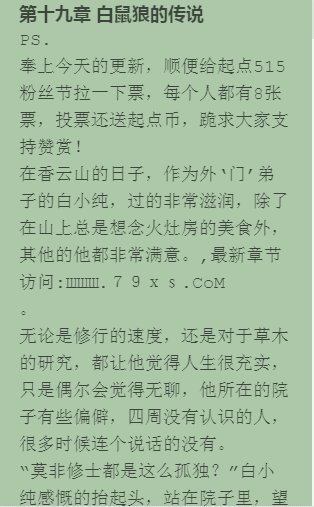
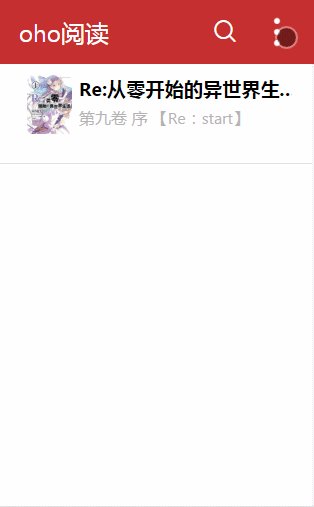
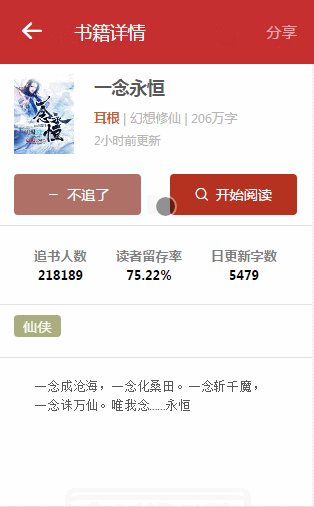
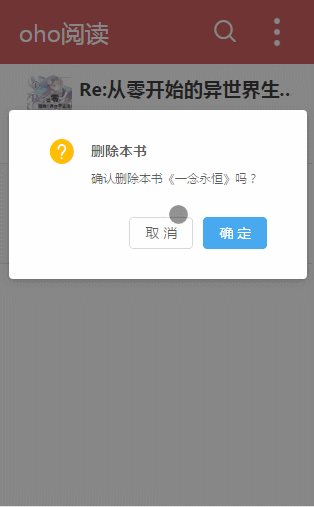
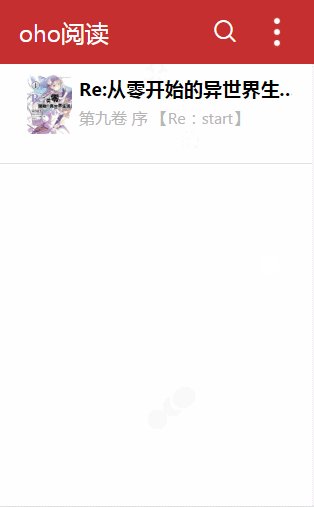
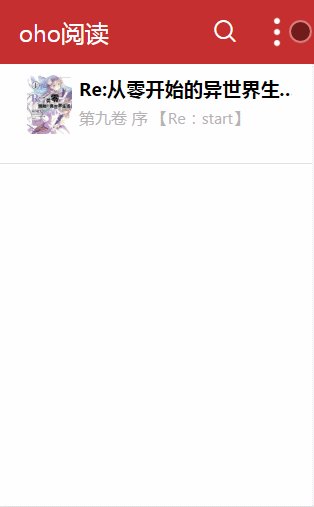
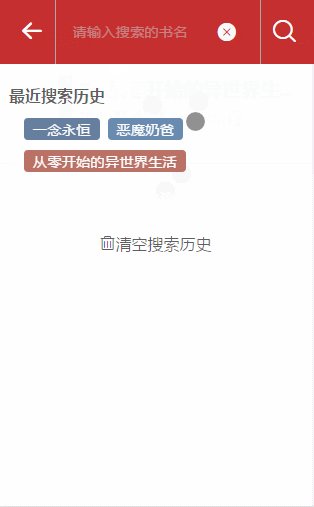
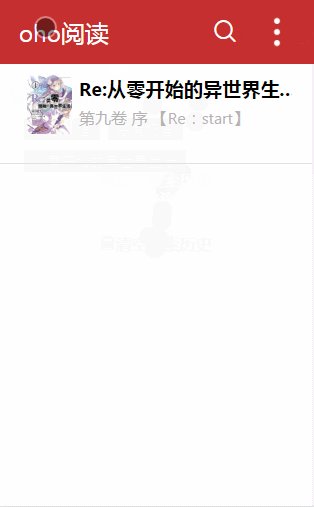
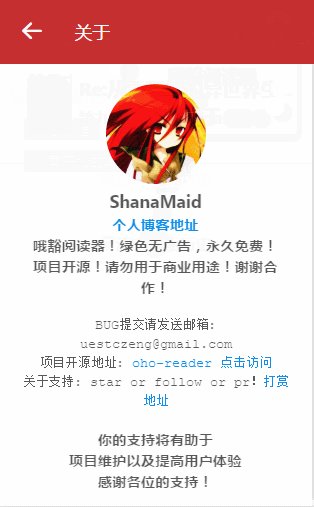
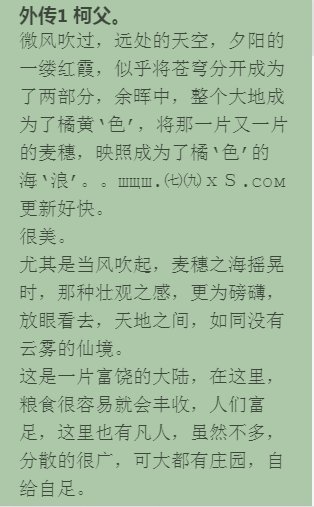
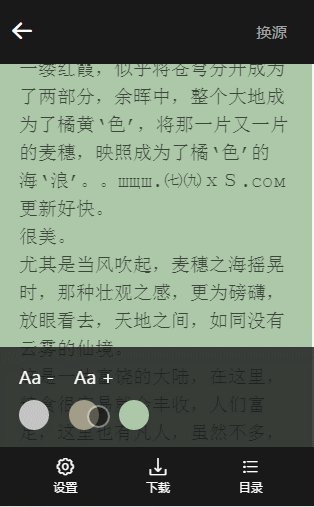
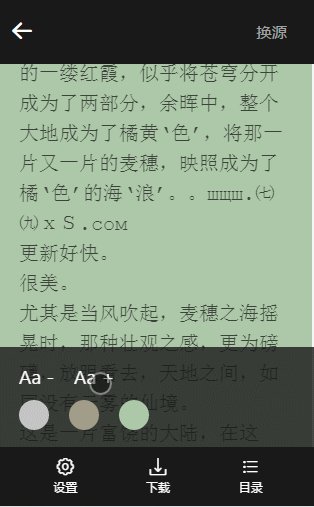
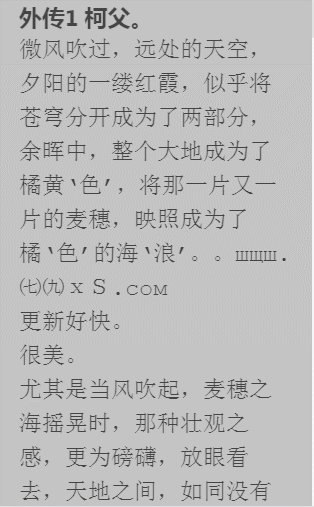
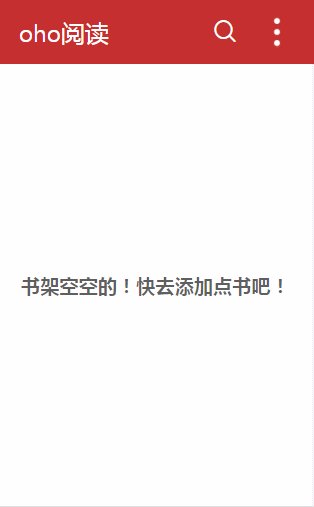
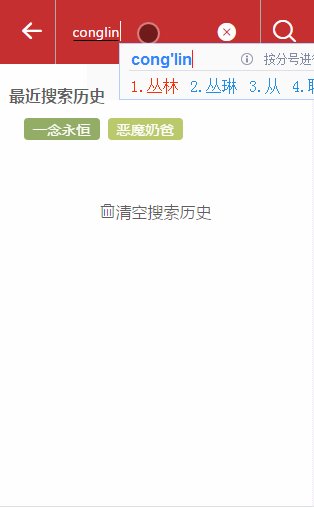
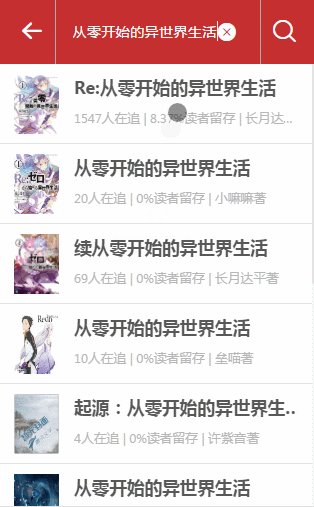
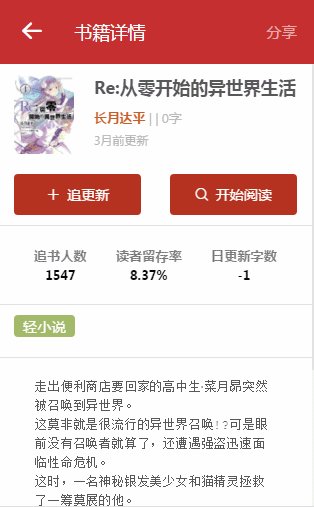
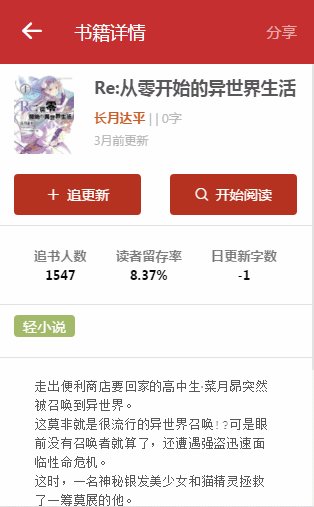
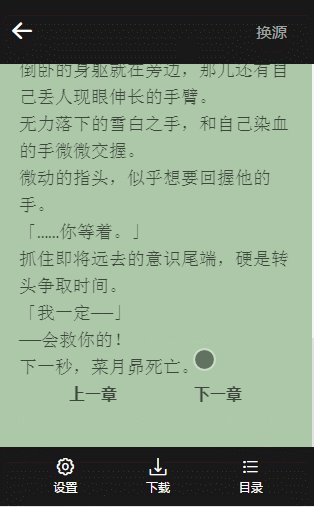
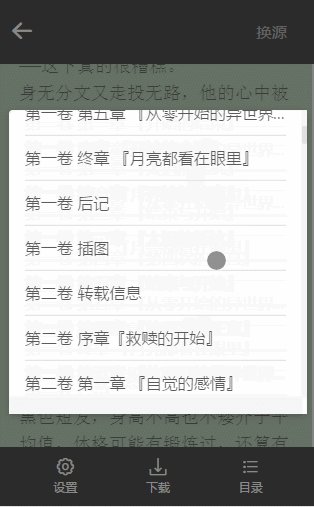
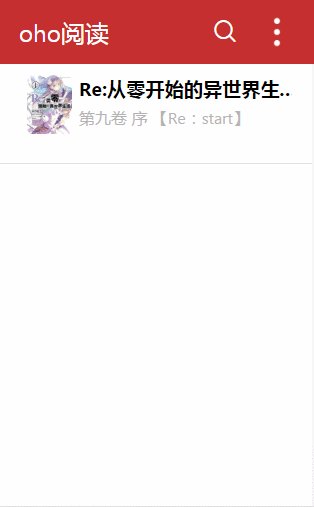
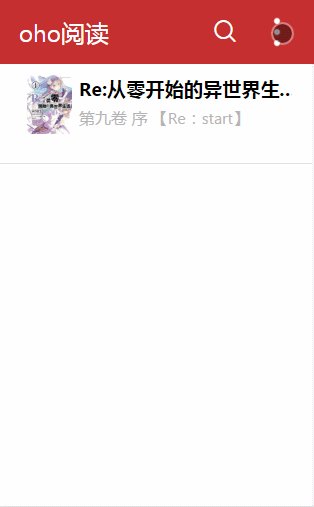
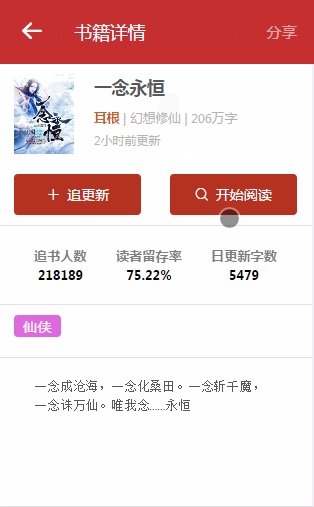
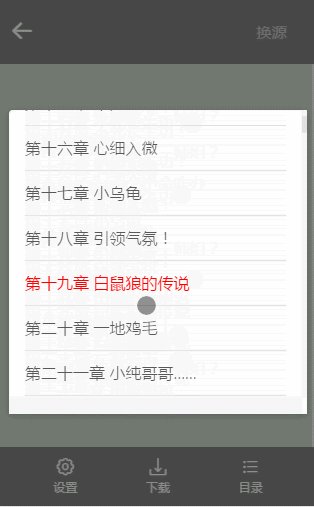
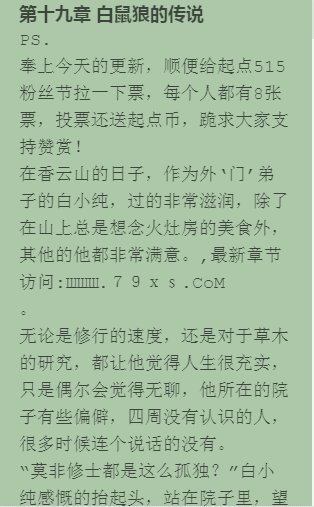
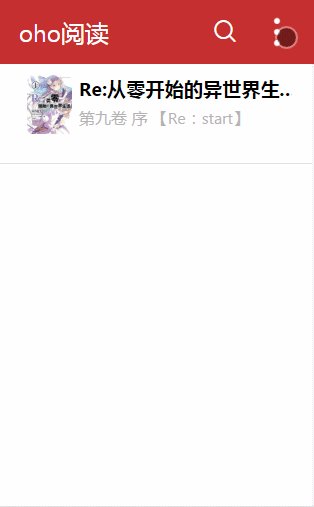
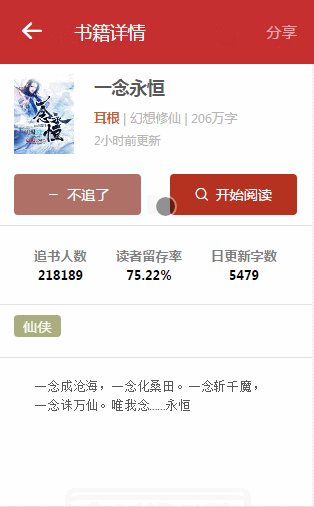
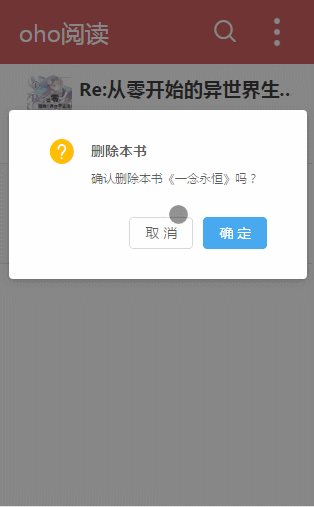
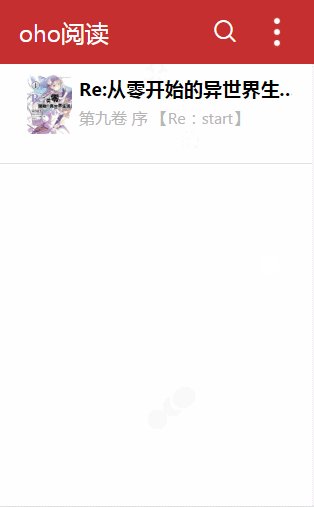
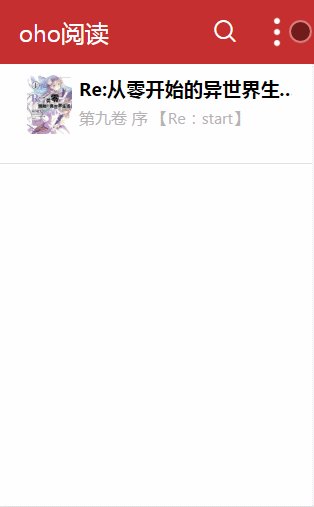
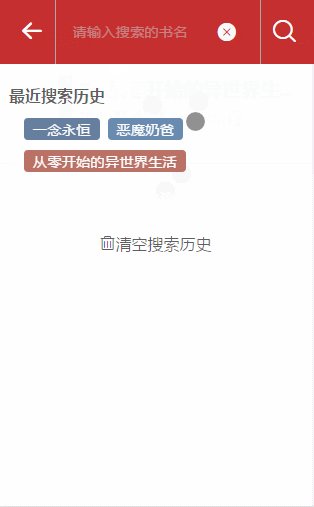
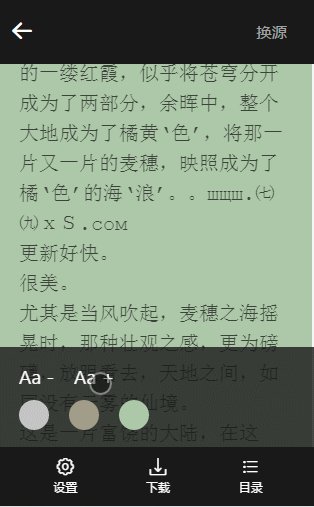
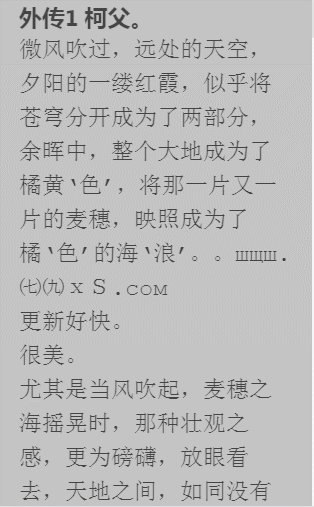
效果Gif图






实现功能
- 小说搜索
- 小说详情
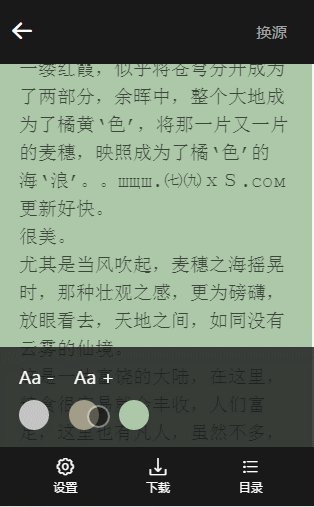
- 小说换源
- 小说阅读
- 阅读字体大小变化
- 阅读背景色变化
- 阅读设置本地缓存
- 阅读进度本地缓存
- 搜索历史本地缓存
使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| git clone https://github.com/ShanaMaid/oho-reader.git cd oho-reader npm install # 开发环境 npm run serve 访问 http://localhost:8080/ # 打包 npm run dist # 实际环境 cd server node app.js 访问 http://localhost:3001/
|
目录结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
| | |—— api 追书神器API说明 |—— cfg webpack配置 |—— dist 服务端 | |—— app.js 服务端启动入口文件 | |—— assets 打包后的资源文件 | |—— static 静态资源 | |__ index.html 网页入口 | |——src 资源文件 | |—— images 图片资源 | |—— components 组件库 | |—— method 一些自定义方法,目前是过滤器 | |—— filters 自定义过滤器 | |—— redux | | |—— action | | |—— reducer | | |__ store | |—— router 路由管理 | |—— styles 样式文件 | |__ index.jsx 入口 |_________________________________________________
|
一些注意事项
项目中使用追书神器的接口,需要使用http-proxy-middleware进行转发,开发环境下需要在cfg/base.js中的dev中添加下列配置即可
1 2 3 4 5 6 7 8 9 10 11 12
| proxy: { '/api': { target: 'http://api.zhuishushenqi.com/', pathRewrite: {'^/api' : '/'}, changeOrigin: true }, '/chapter': { target: 'http://chapter2.zhuishushenqi.com/', pathRewrite: {'^/chapter' : '/chapter'}, changeOrigin: true } }
|
实际环境中,服务器端配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| var express = require('express'); var proxy = require('http-proxy-middleware'); var app = express(); app.use('/static', express.static('static')); app.use('/assets', express.static('assets')); app.use('/api', proxy({ target: 'http://api.zhuishushenqi.com/', pathRewrite: {'^/api' : '/'}, changeOrigin: true } )); app.use('/chapter', proxy({ target: 'http://chapter2.zhuishushenqi.com/', pathRewrite: {'^/chapter' : '/chapter'}, changeOrigin: true } )); app.get('/*', function (req, res) { res.sendFile(__dirname + '/index.html'); }); app.listen(3001);
|
支持
BUG提交请发送邮箱: uestczeng@gmail.com
Github项目地址:https://github.com/ShanaMaid/oho-reader
欢迎issue,pr,star or follow!我将继续开源更多有趣的项目
你的支持将有助于项目维护以及提高用户体验,感谢各位的支持!
后续计划
过段时间计划把oho-reader迁移到react-native,具体时间可能要看什么时候有空了。
总结
最近粗略使用了一下vue与react,大致感觉就是前者是在html里面写js,后者是在js里面写html,就目前来看两者现在基本上是势均力敌、各有千秋,未来的具体走向如何谁都说不准,当然这是我的个人见解。如果你有什么好的建议或者说值得探讨的话题,可以在下方留言。