前言
vue2越来越受欢迎,无奈现在在公司做的平台是以ng1.x为主,一直没有机会练手vue2,虽然写过一些小demo,但是与完整的项目相比较中间会少很多东西。于是趁在公司空闲的时候以及周末双休,自己用vue2复写了163musicPC端。相比较之掘金上大大写的很多都是纯静态页面vue2,实际开发中肯定会涉及到接口、数据渲染方面,本项目接口通过http-proxy-middleware, 一个http代理的中间件,进行http请求转发,实现跨域请求,直接复用网易爸爸的接口,在服务端对返回的JSON进行解构即可。
介绍
vue-163-music(网易云音乐web版),用vue仿写163音乐客户端版。
原计划仿写完所有页面,碍于网易的接口API有限,实现页面也有限。
不推荐手机端访问。
页面高度为670px,1366 X 768分辨率及其以下按F11全屏浏览效果更佳
Github项目地址:https://github.com/ShanaMaid/vue-163-music
在线地址见Github项目地址的README.md中
欢迎issue,pr,star or follow!我将继续开源更多有趣的项目
使用
|
|
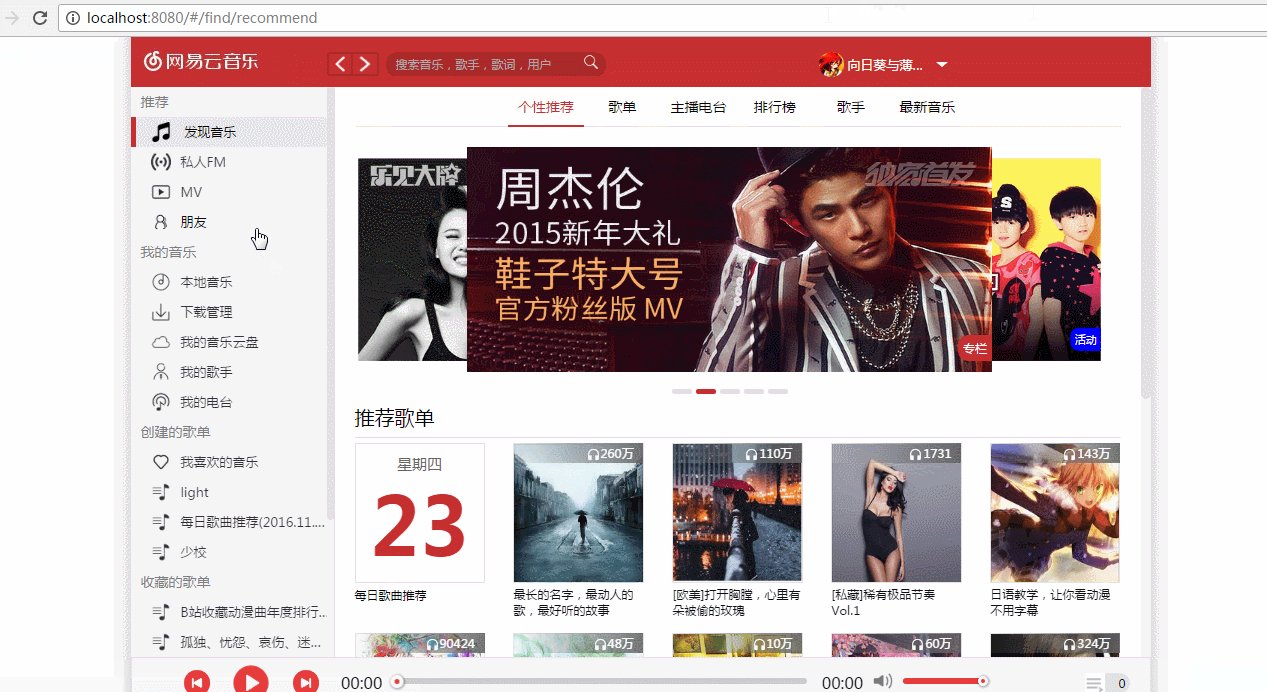
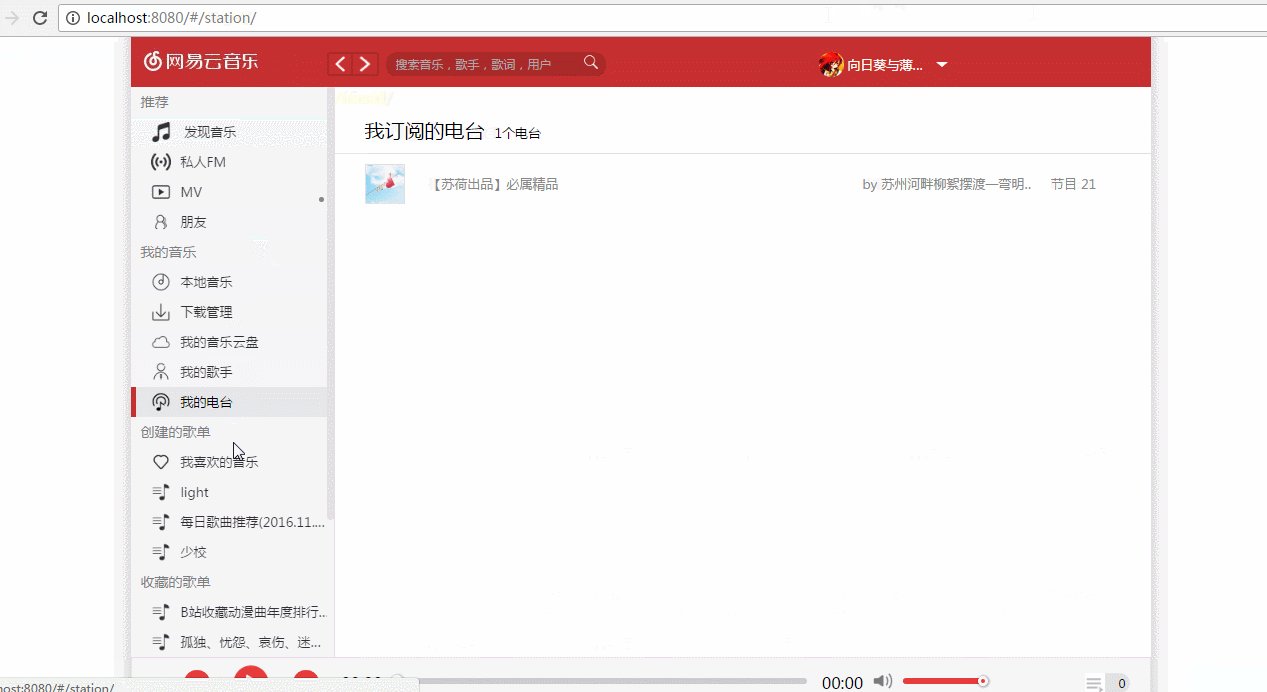
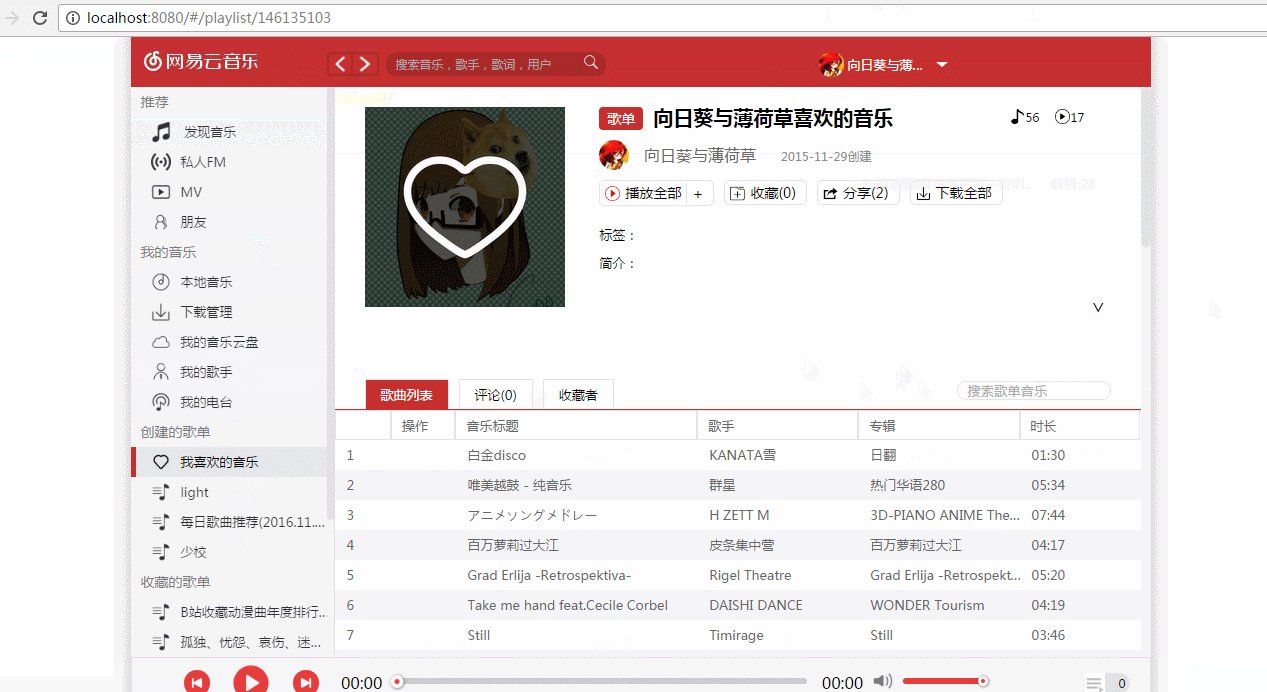
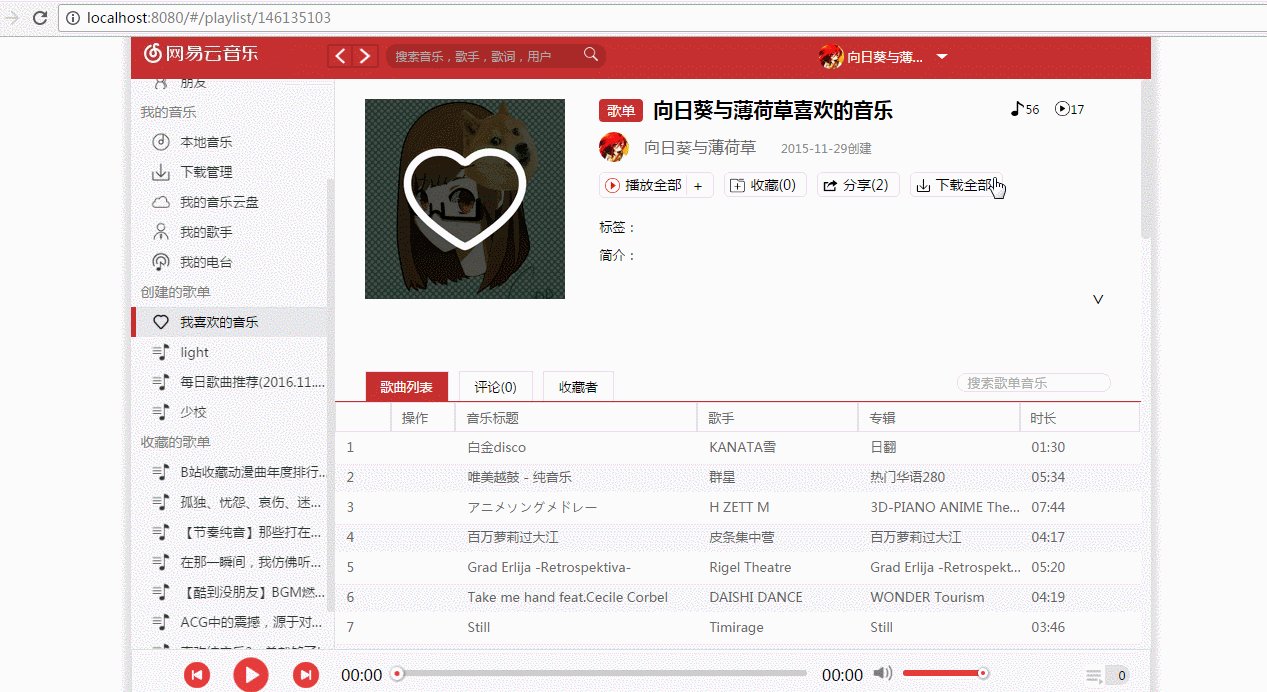
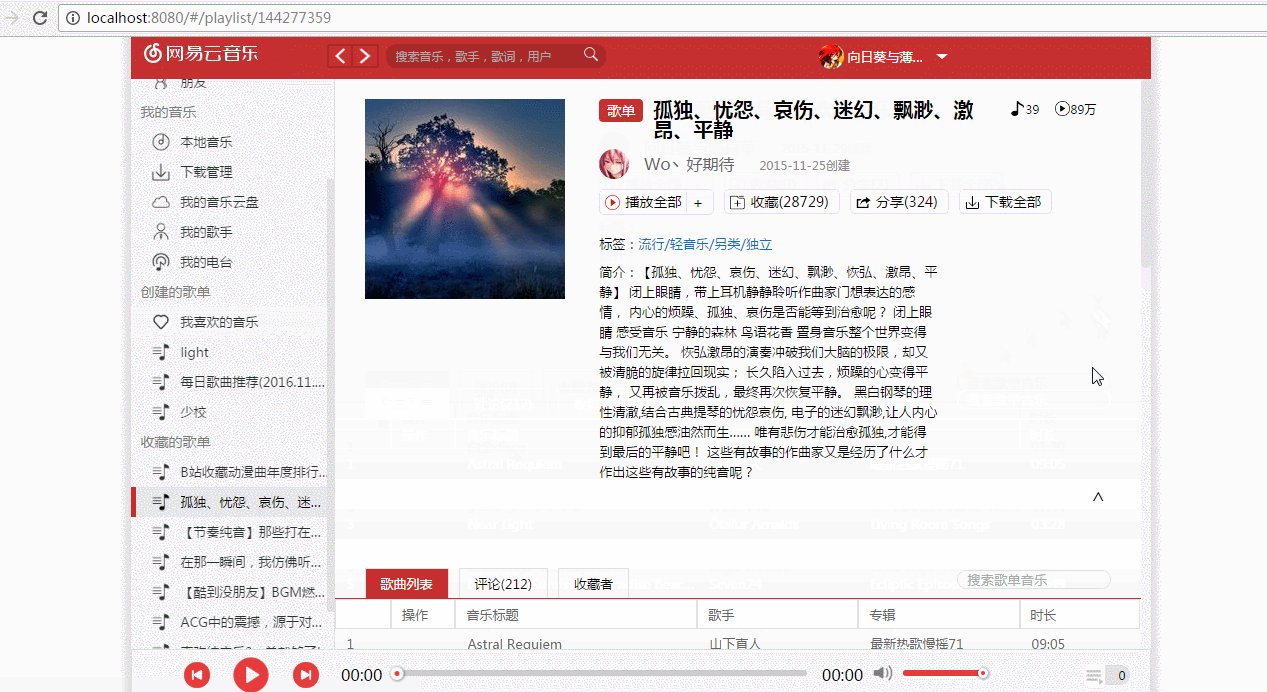
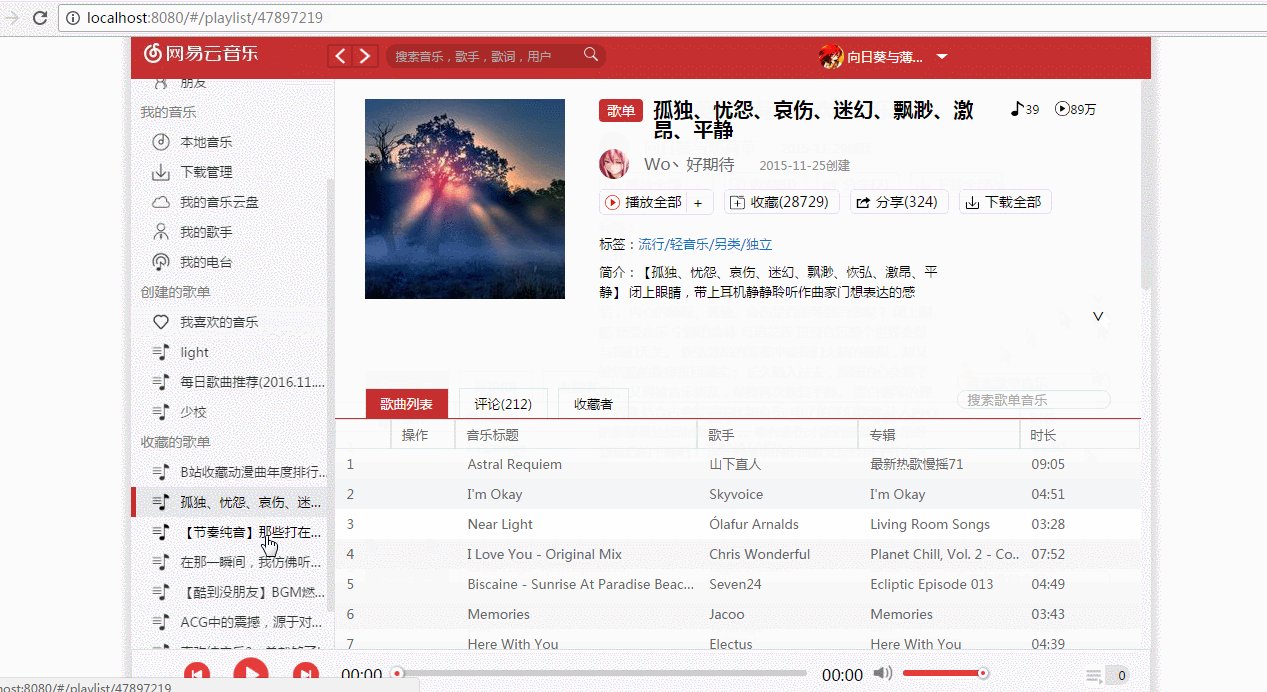
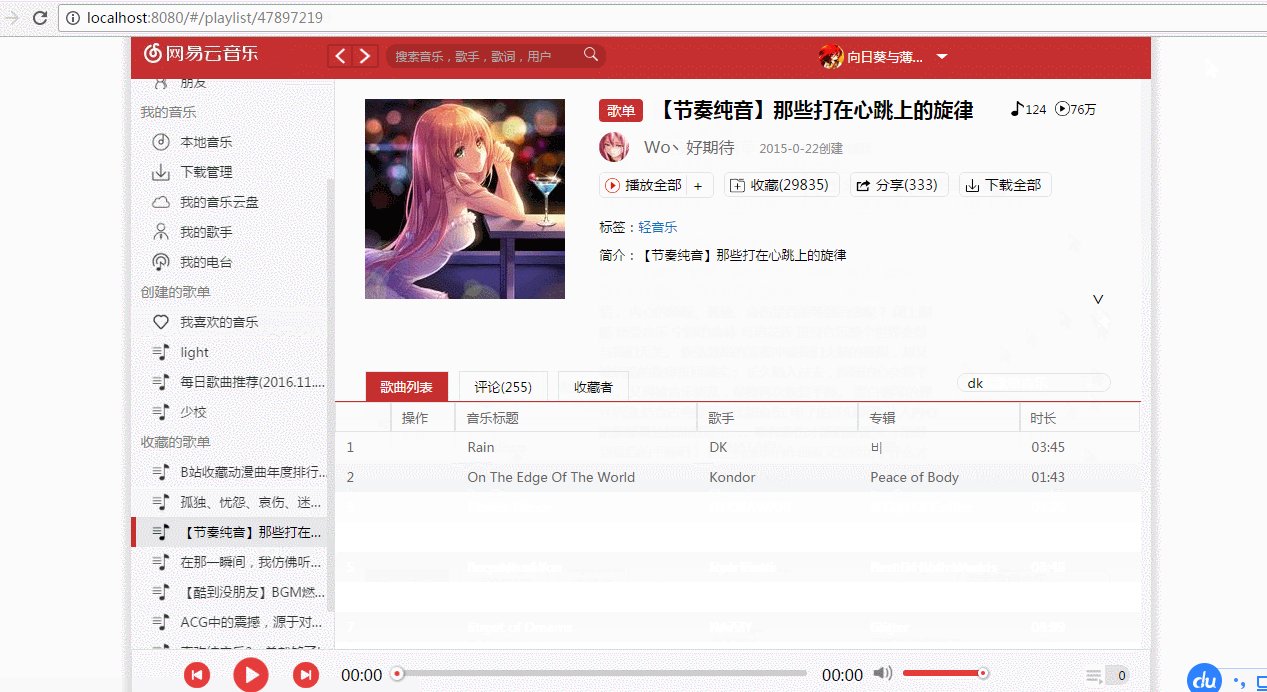
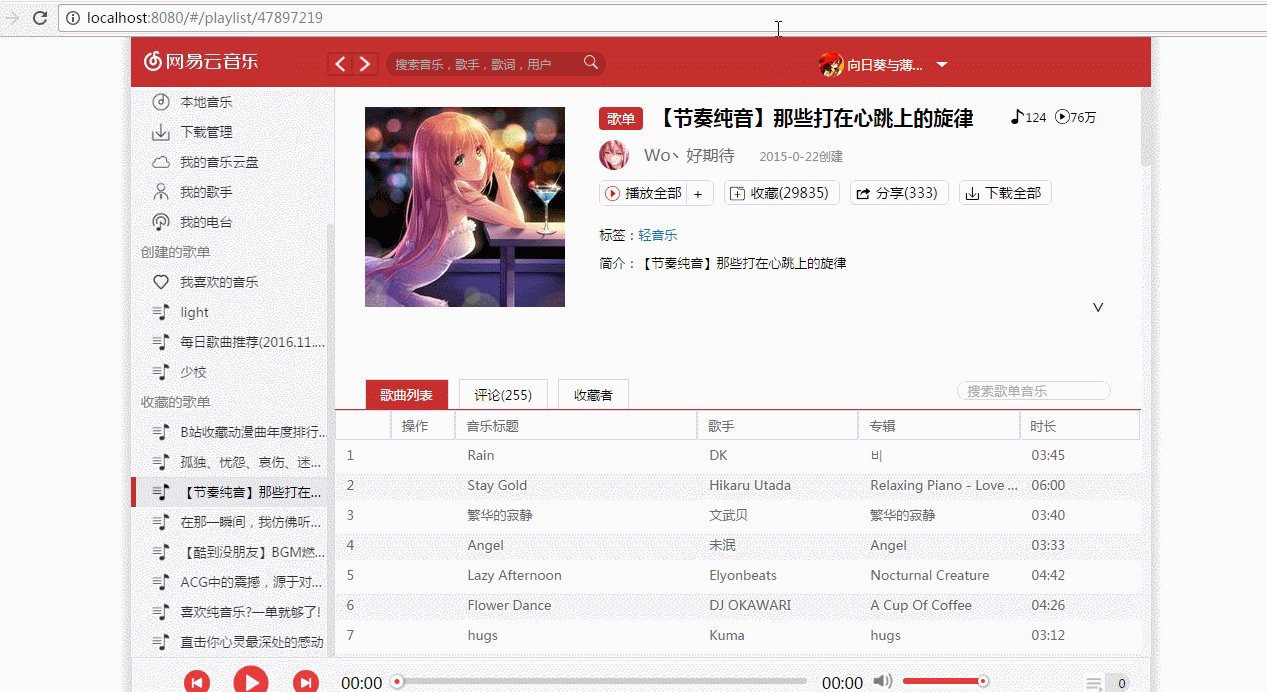
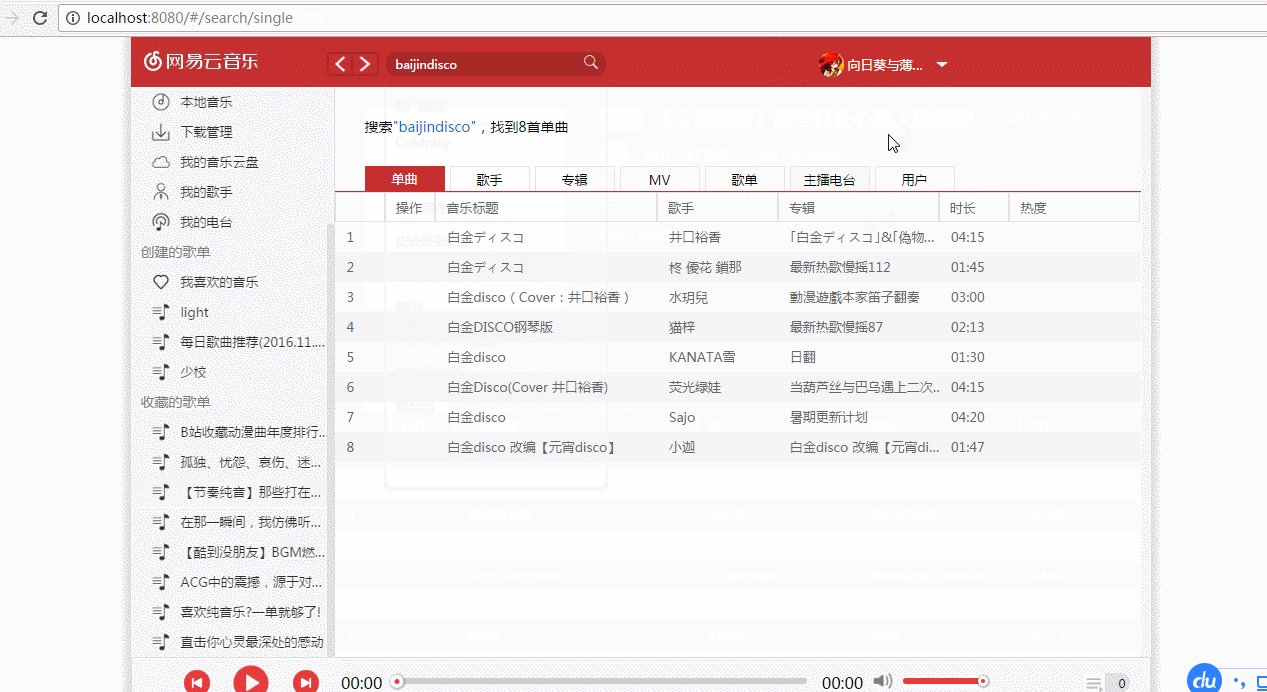
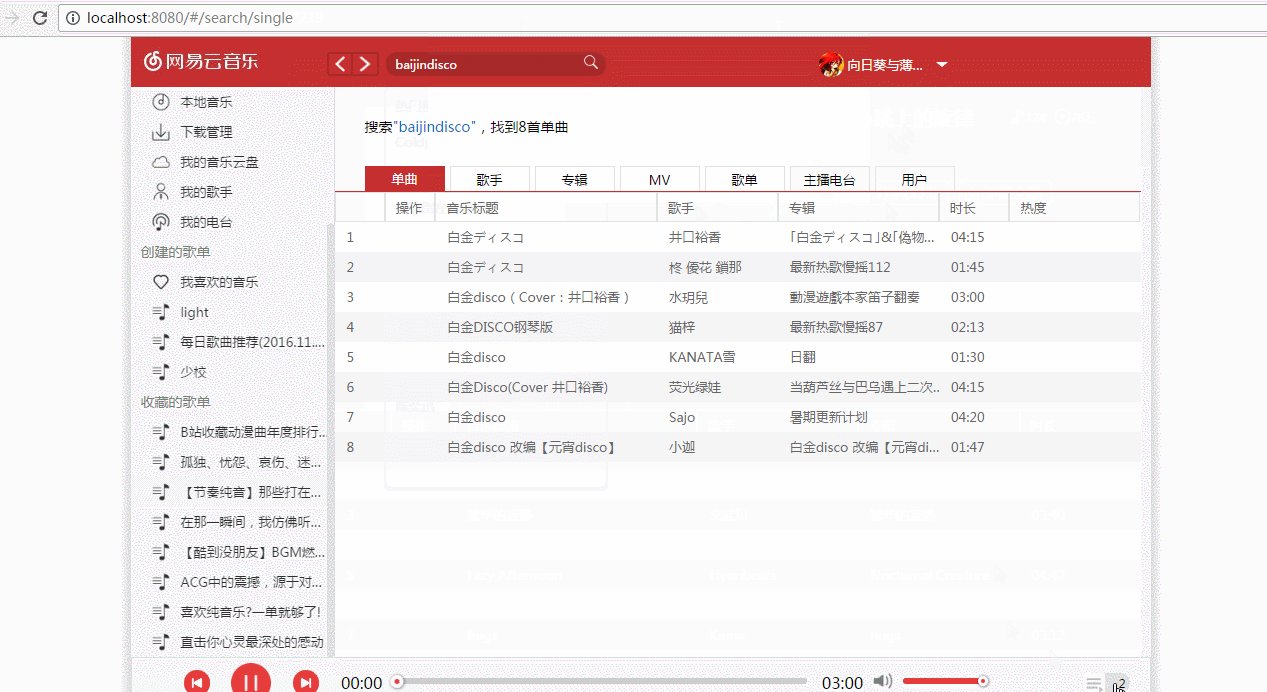
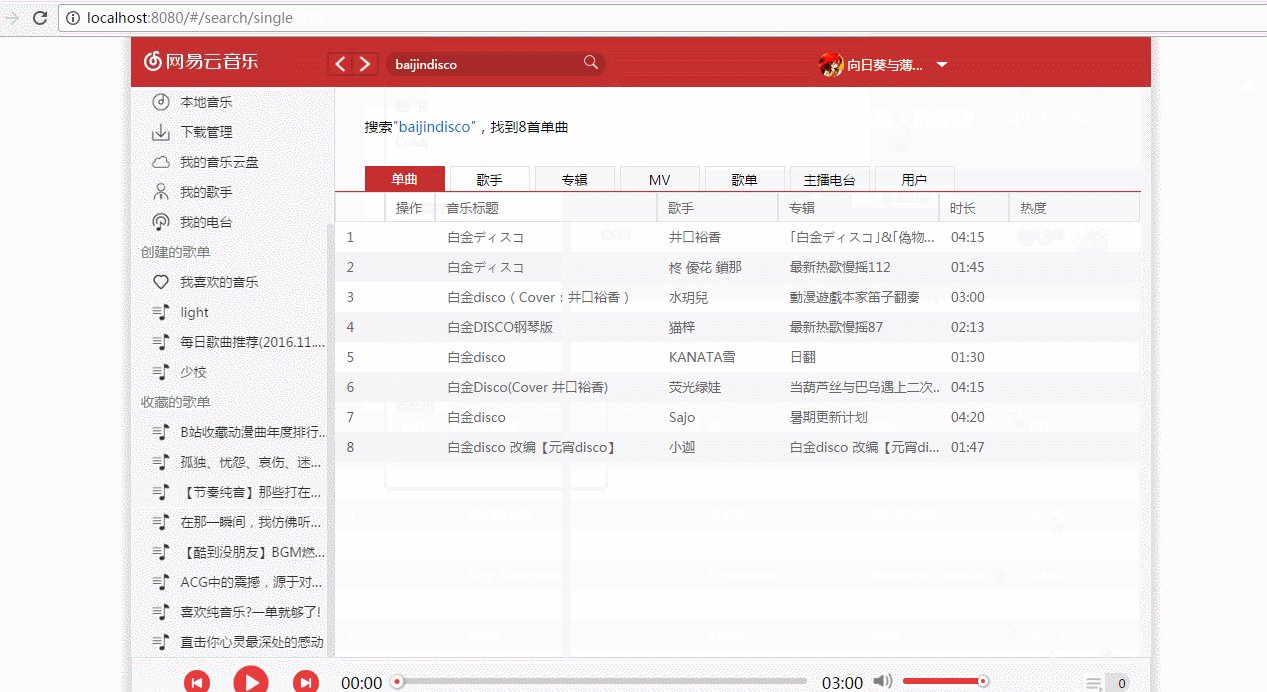
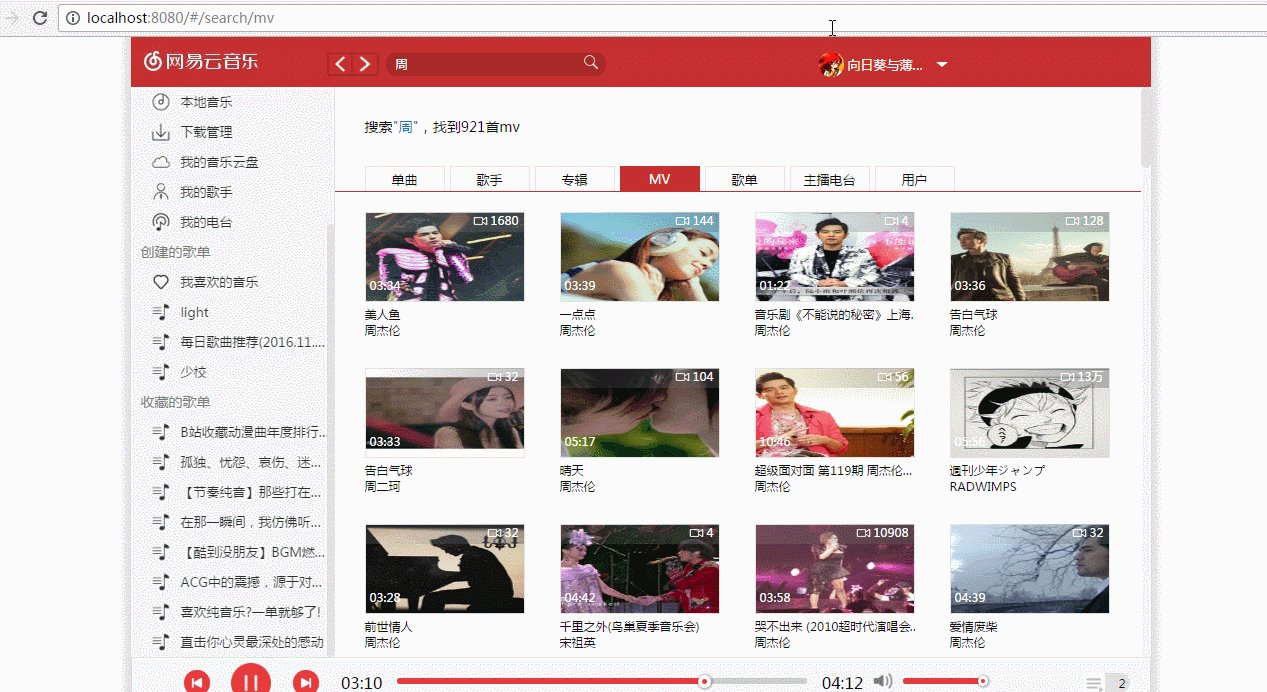
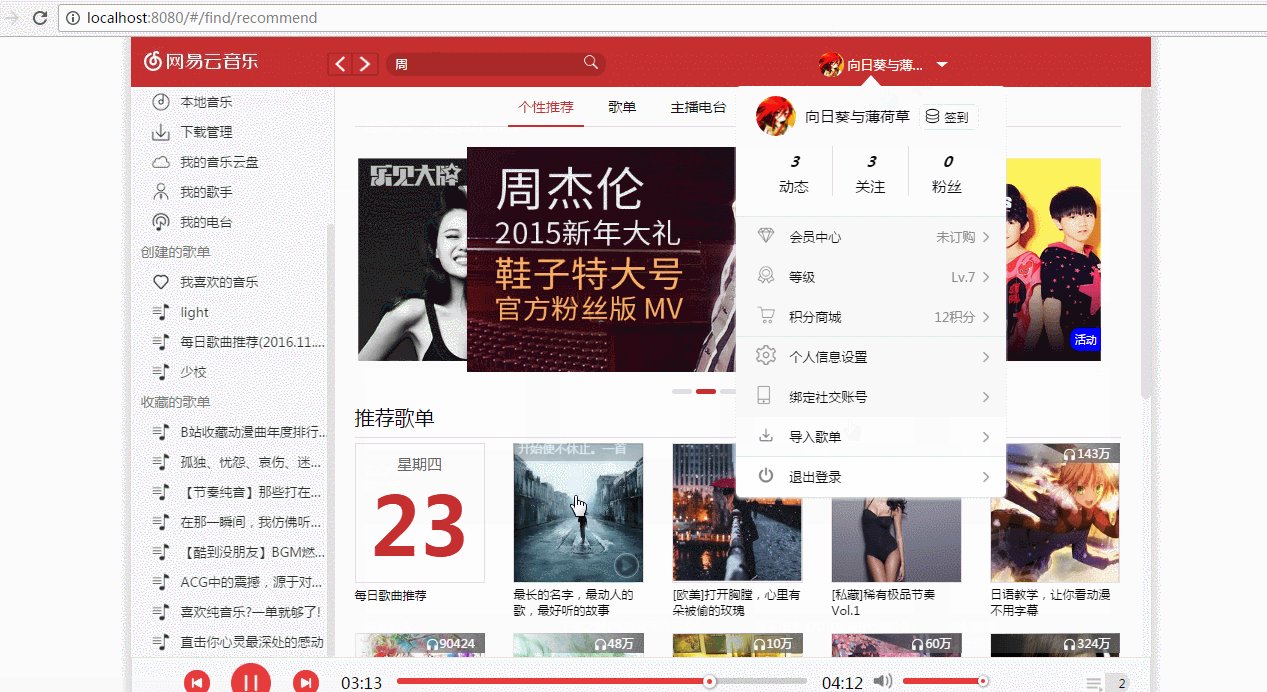
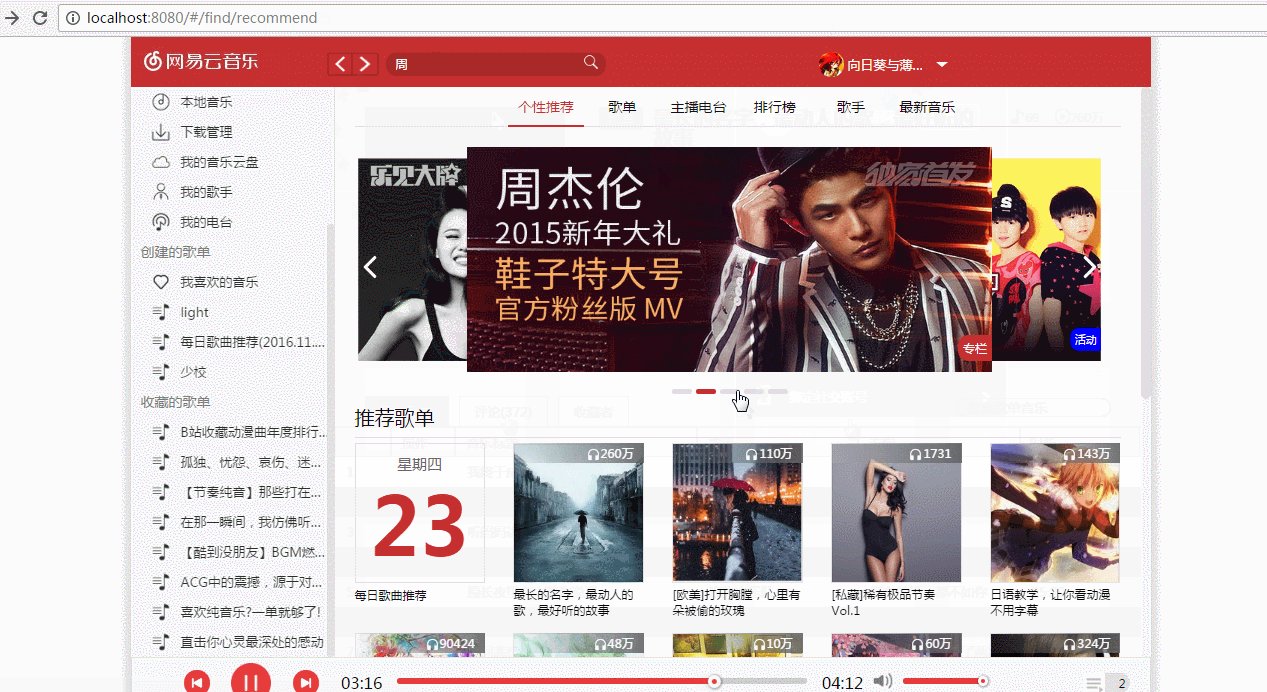
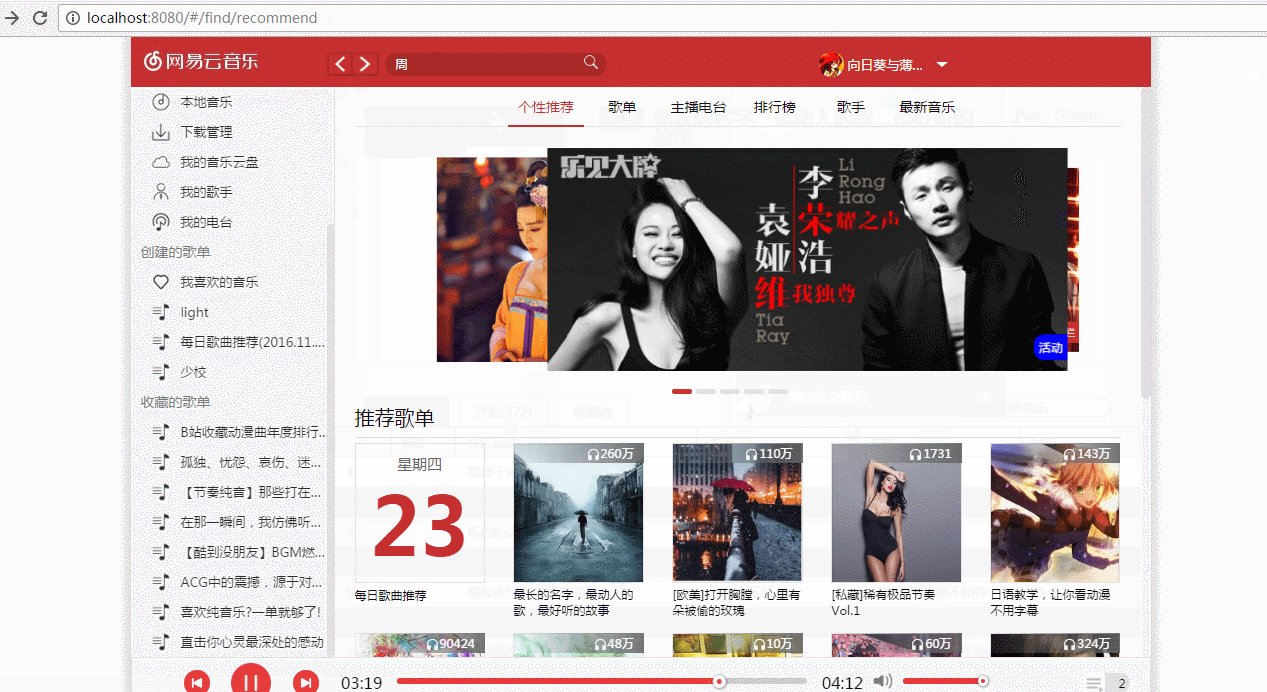
效果截图







工具&技能
vue + vuex+ vue-router + vue-resource
express
http-proxy-middleware 一个http代理的中间件,进行http请求转发,实现跨域请求
store.js 一个非常棒的处理localStorage的轮子,原生localStorage只支持存储字符串类型,轮子进行封装后可以直接存储Array、Object、function、Set等类型
animate.css css动画库
vue-slider-component 滑块组件
postman 接口测试工具
实现功能
发现音乐
- 个性推荐(推荐歌单中除每日歌曲推荐外,其余歌单可点击进入)
播放音乐
- 上一曲
- 播放
- 暂停
- 下一曲
- 进度控制
- 音量控制
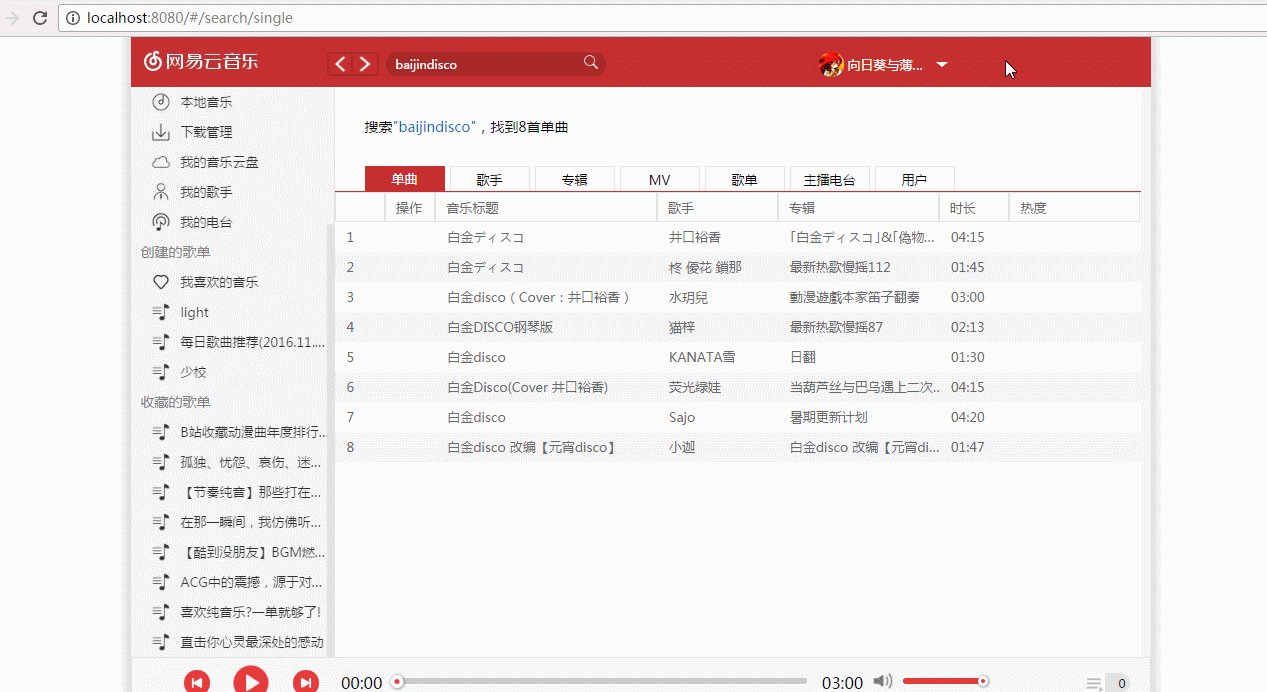
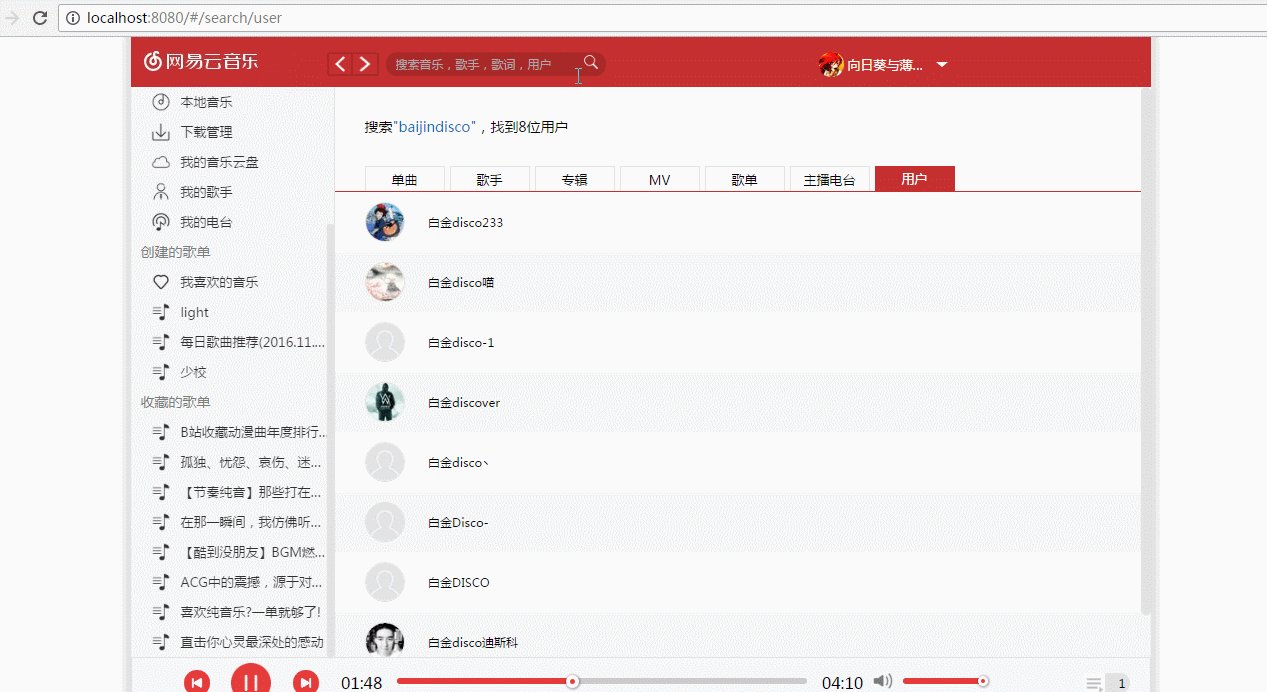
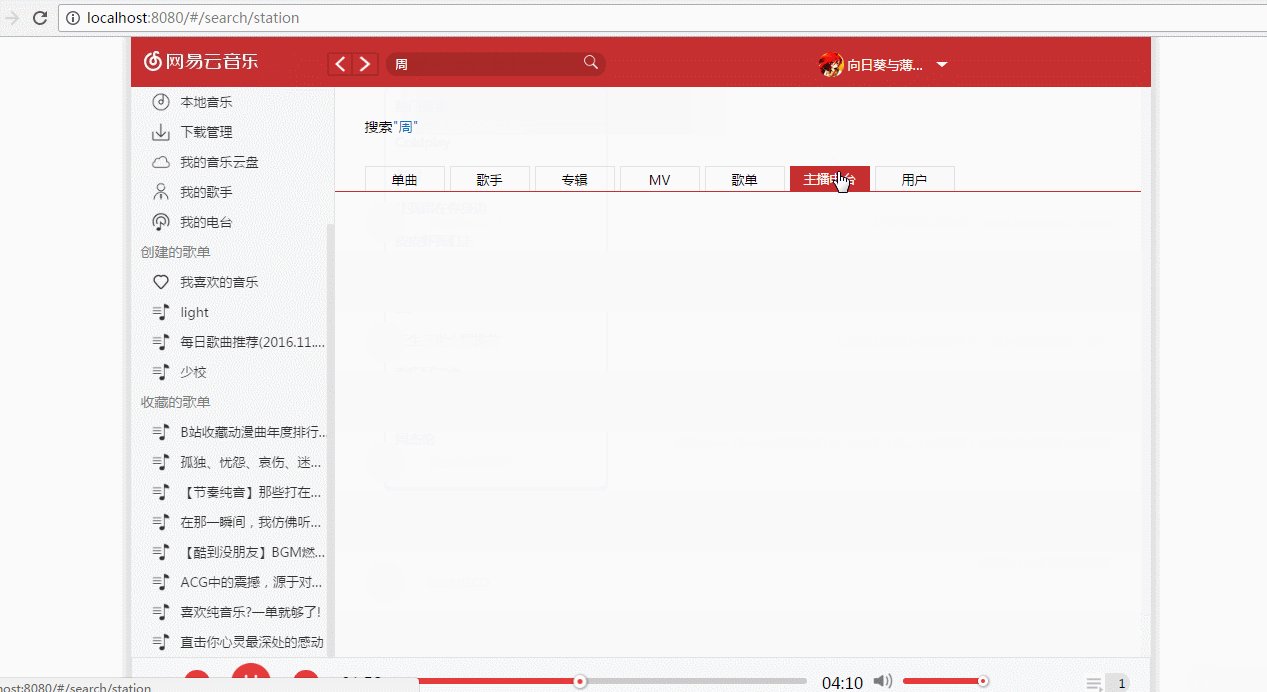
音乐搜索
输入搜索关键词,回车键搜索,或者点击放大镜图标
- 单曲(单击或双击歌曲添加至音乐播放列表,部分音乐会存在版权问题无法播放)
- 歌手
- 专辑
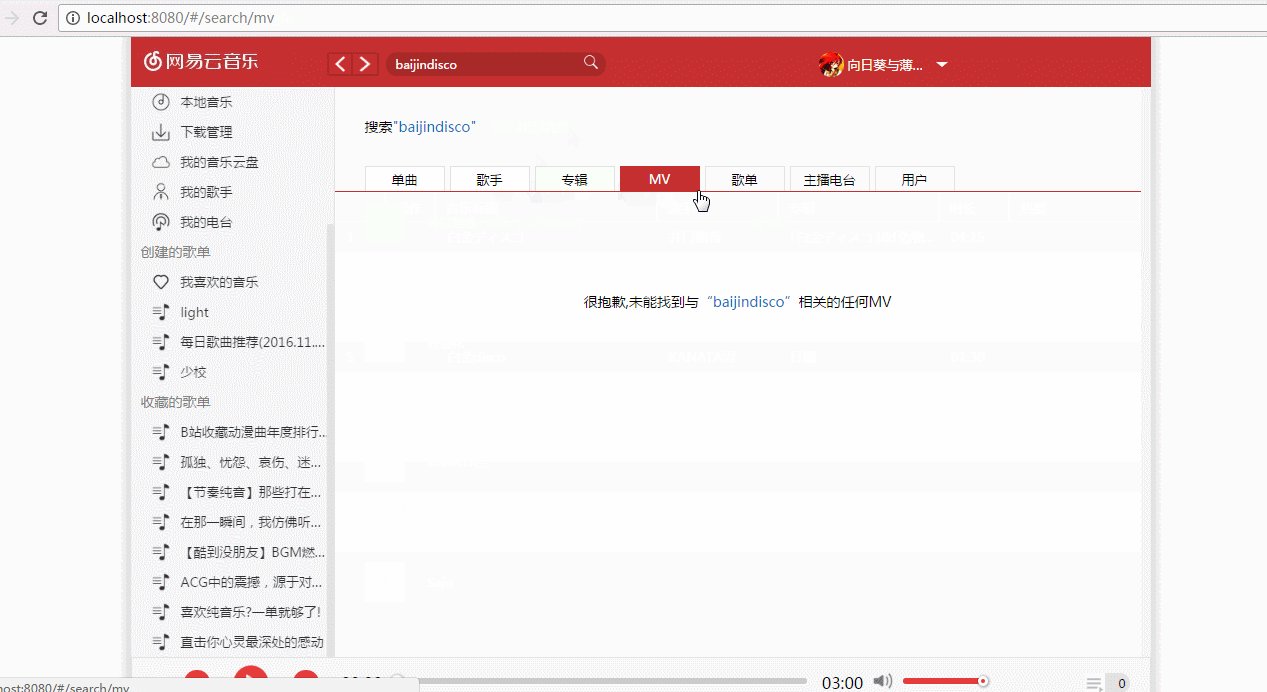
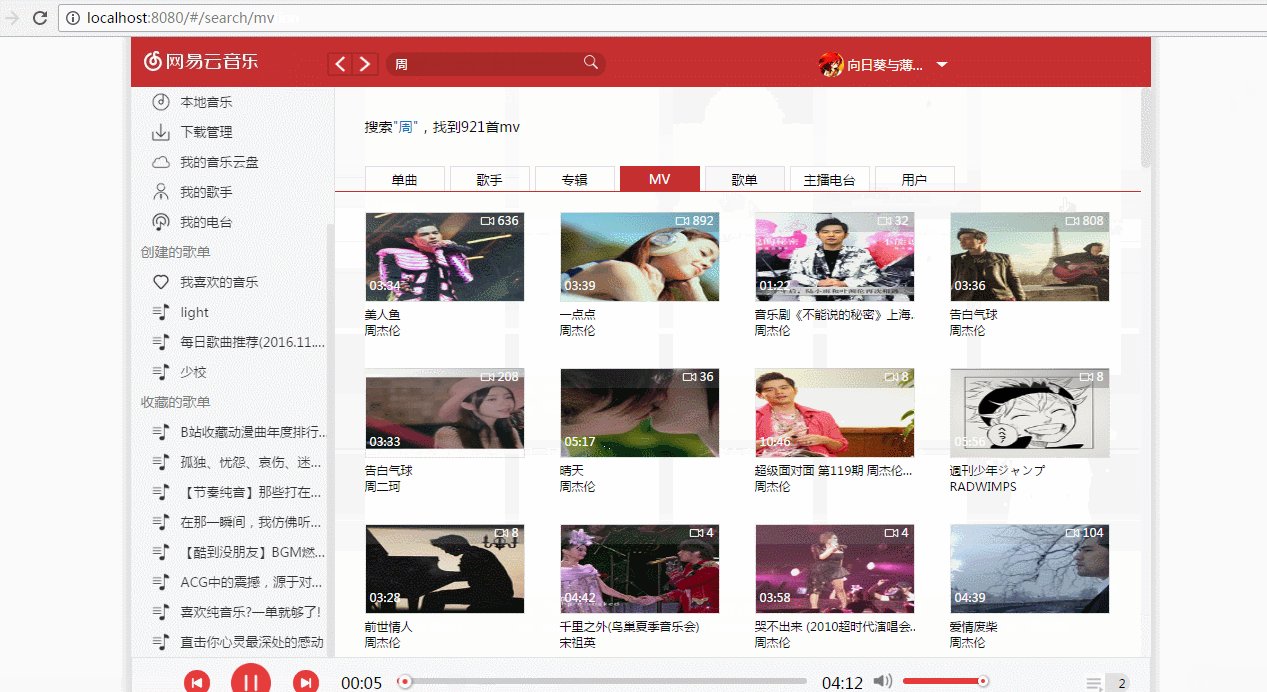
- MV
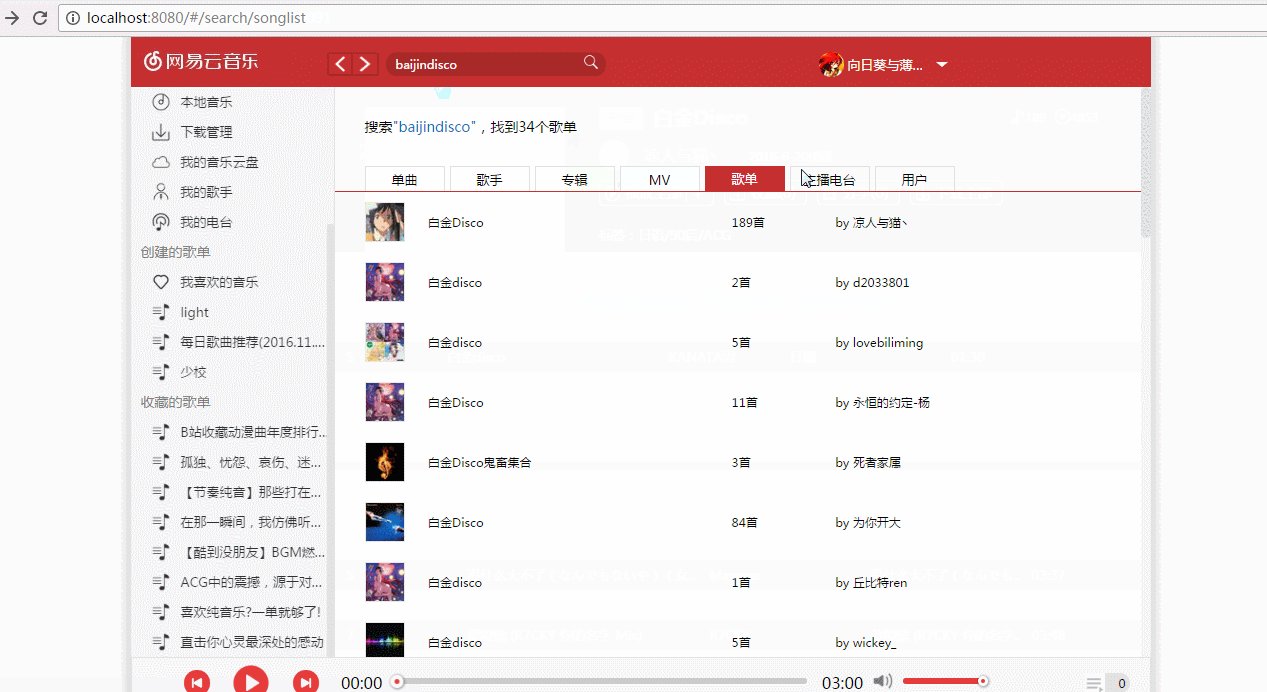
- 歌单(左键点击进入歌单列表)
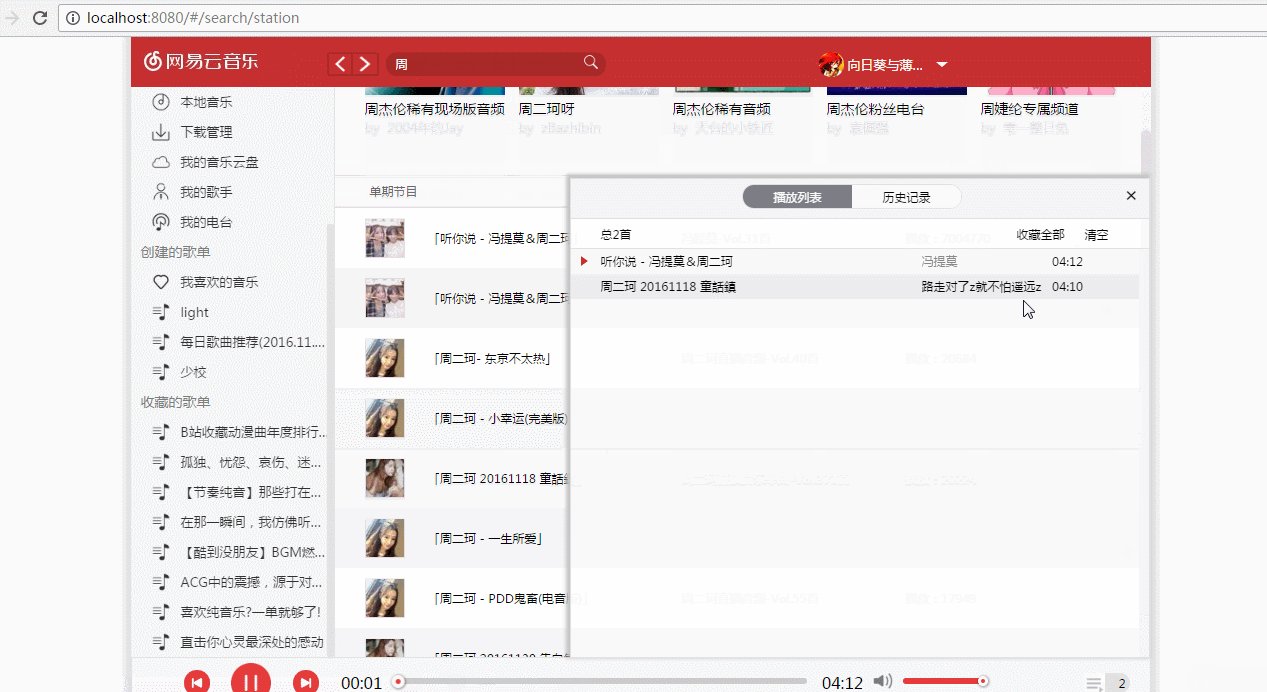
- 主播电台 (单期节目部分单击或双击歌曲添加至音乐播放列表,目前不存在版权问题)
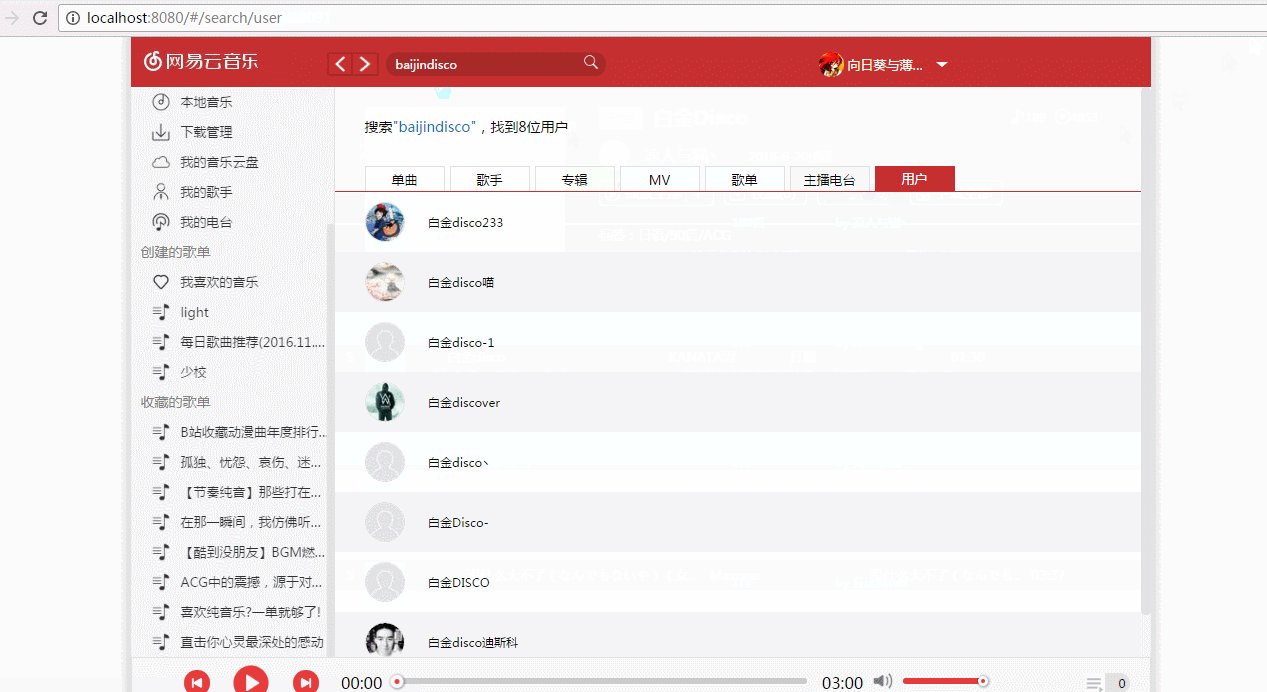
- 用户
歌单
- 播放全部
播放列表
- 切歌(单击切歌)
- 删歌(鼠标悬浮在要删除的歌曲上,点击右侧小X)
- 清空播放列表
- 本地缓存播放列表
一些问题
通过api接口获取的mv播放量基本不准,尚未找到原因,其余类型的播放量准确
目录结构
|
|
一些注意事项
项目中使用了网易爸爸的接口,需要使用http-proxy-middleware进行转发,开发环境下需要在config/index.js中的dev中添加下列配置即可
实际环境中,服务器端配置
对返回的数据解构js文件位于src/components/deal/目录下,比如对单曲搜索结果进行解构
vuex状态管理位于src/components/store目录下
vue-router路由配置管理位于src/components/router目录下
自定义过滤器位于src/components/filters/目录下
网易云音乐接口来源于http://moonlib.com/606.html
Github项目地址:https://github.com/ShanaMaid/vue-163-music
总结
本项目的实际意义在于熟悉vue生态链以及ES6语法,同时思考如何用vue构建实现一个完整的项目。
最后的感觉vue2在开发中带来的体验确实很棒,vue2能如此之火自然有它的道理。
如果觉得本项目不错的话,别忘记star哦!