关于https小绿锁的加持
小绿锁加持计划拖了有一段时间额,趁着五一假期终于搞定了,中间也是一波三折。
配置dns
首先小绿锁的加持使用的是国外的cloudflare(以下简称cf)免费提供的SSL。在cf官网注册一个账号,添加你的域名站点,选择免费计划。
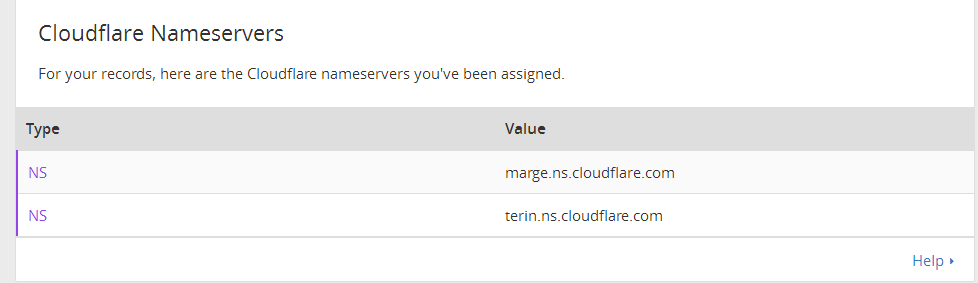
一切完成了以后点击上方一排中的dns图标,你可以看到cf为你提供了两个ns
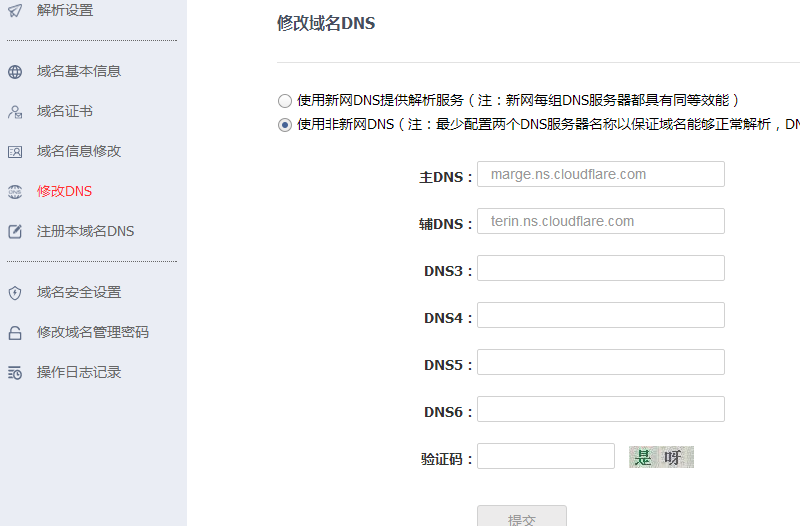
用这两个ns去替换掉你域名的dns,博主的域名是在新网购买的,替换如下图
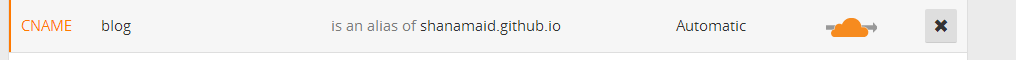
在cf的dns页面添加一条DNS Records,如下图
使用https
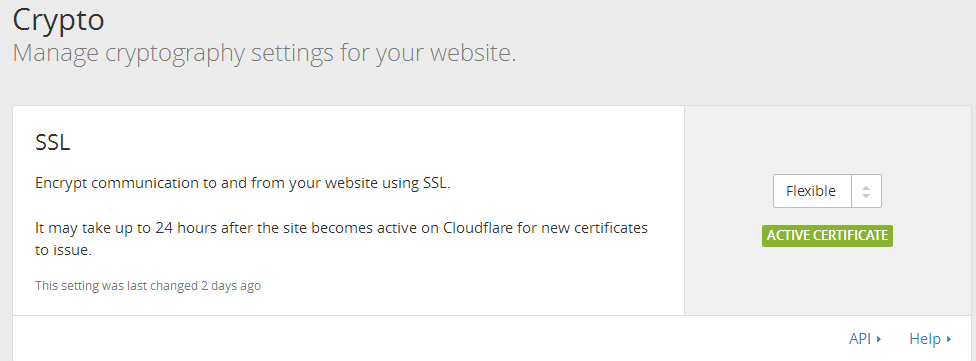
在cf的Crypto页面,将SSL设置为flexible
注意,此时你的博客并不能通过https,此时用https访问会提示无效证书。
因为刚设置完的时flexiable候其实没有绿色Active Certificate,官方在左侧已经说明了
It may take up to 24 hours after the site becomes active on Cloudflare for new certificates to issue.
这句话的大概意思就是说需要一段时间去激活证书,大概是24小时。
实际上其实用不了那么久,大概12小时左右博主邮箱就收到了一封激活邮件,告诉博主已经激活了。此时便可以使用https去访问你的网站了。
强制https
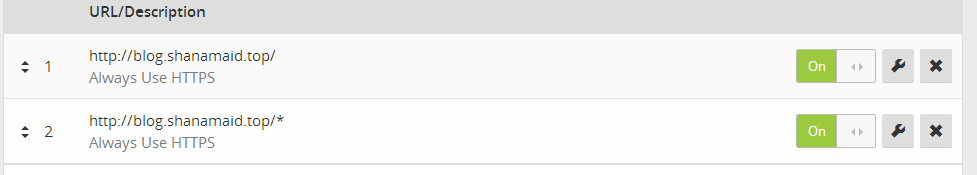
cf的Page Rules页面,添加路由规则。通过规则中的Always use https选项,可以将http访问的用户强制跳转到https。设置如下:

这里有个坑的地方就是在Active Certificate未激活前,也就是在你没收到官方的通知邮件前,你会发现你的路由规则中是没Always use https这个选项的。
加持完毕
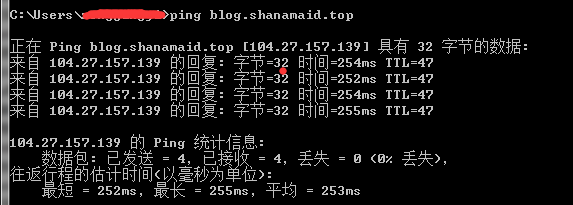
此时ping一下博客域名发现已经成功,同时无论通过http还是https访问你的博客,都带上优雅的小♂绿♀锁,只是初次访问速度上会慢上许多。
╮( ̄▽ ̄”)╭,反正免费的也就这样吧!
以上大部分参照于我朋友@Choin Tang的在GitHub Pages上使用CloudFlare https CDN
cloudflare带来的遗留问题
博客加上小绿锁了后一段时间,收到开源项目的使用者的邮件,告知github上开源的三个项目的在线版都无法使用了。
看了下,三个开源项目的网址如下
| 项目 | 地址 |
|---|---|
| oho阅读 | http://www.shanamaid.top:3001/ |
| 163music | http://www.shanamaid.top:3000/ |
| webchat | http://www.shanamaid.top:7777/ |
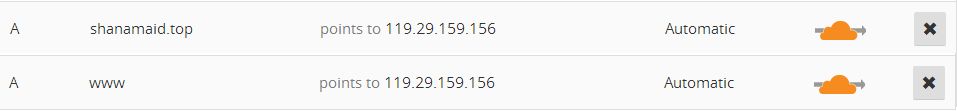
想了想应该是自己在cf上面忘记添加根域名的A记录了,所以在cf上补上了
过了一段时间,ping了一下www.shanamaid.top,毫无意外,ping通了,感觉没有问题了,然后打开网页带上端口号访问的时候页面死活进不去→_→ 。
翻来覆去查了下,果然是cf的锅,添加的dns记录只能解析到80端口。
正好最近在看《nginx高性能web服务器详解》,为了解决问题那只有上nginx进行反向代理咯~
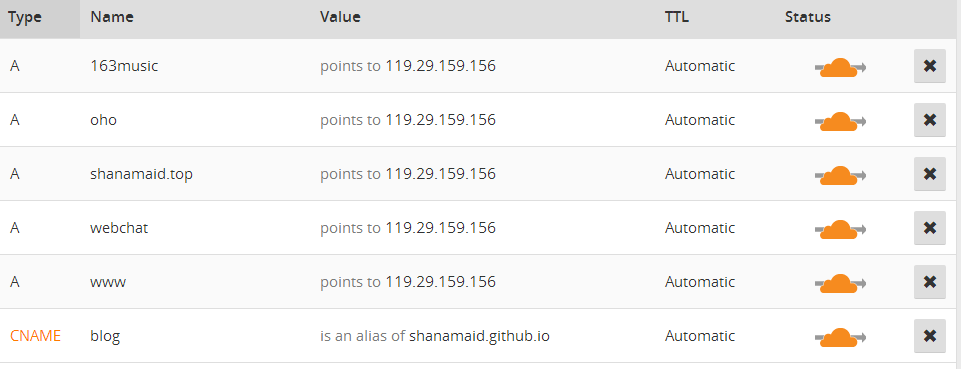
先在cf中追加dns records,把域名全部解析到119.29.159.156。
然后在nginx的配置文件中添加下列几行代码,然后./nginx -s reload重新加载一下配置文件。
将其分别解析到3001、3000、7777端口,此时就可以通过域名重新访问了。
| 项目 | 地址 |
|---|---|
| oho阅读 | http://oho.shanamaid.top/ |
| 163music | http://163music.shanamaid.top/ |
| webchat | http://webchat.shanamaid.top/ |
最后
通过cf后,开源项目的在线版访问速度变得异常慢,即使开启了gzip还是很难受,过段时间也许会考虑换个域名专门挂开源项目在线版?或者说弃用cf?
暂时就这样吧~~!↖(^ω^)↗
后记
经过cf转发后速度开源项目在线版的读取速度实在惨不忍睹,于是新注册了一个shanalab域名用作挂开源项目的。项目地址改为
| 项目 | 地址 |
|---|---|
| oho阅读 | http://oho.shanalab.top/ |
| 163music | http://163music.shanalab.top/ |
| webchat | http://webchat.shanalab.top/ |
nginx转发配置
```